Autoptimize
これを有効化してませんでした。
とりあえずは、これで早くなるかな
http://netbiz-life.com/archives/5222
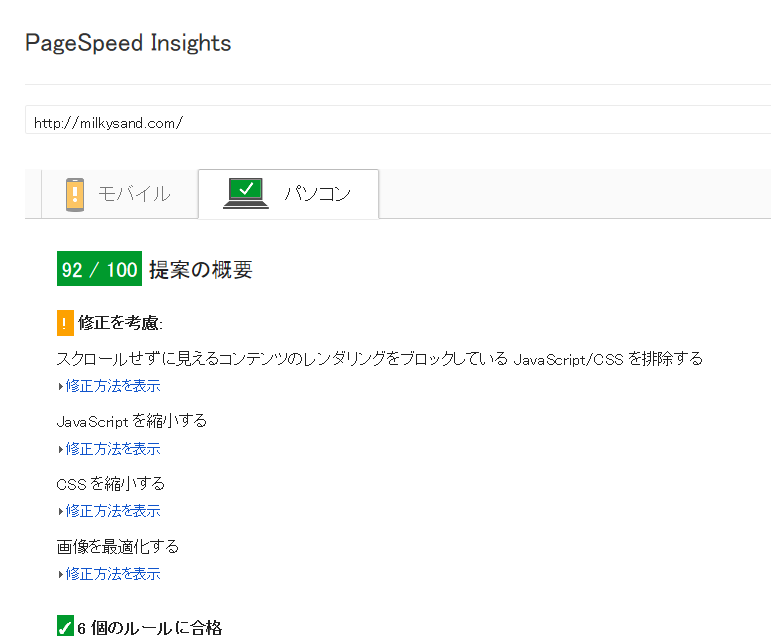
テストするとスクリプトを修正せなって言われた。
まずは、整理です。
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
このページには、レンダリングをブロックするスクリプト リソース が 3 個、CSS リソースが 9 個あります。これが原因で、ページのレンダリングに遅延が発生しています。
https://developers.google.com/speed/pagespeed/insights/?hl=ja
このプラグイン、書いている方がいまは遣っていないって、キャッシュの肥大化??
サーバー上で/public_html/wp-content/cache/autoptimizeの容量を確認しましょう。というアドバイスです。


- jsは、インラインが良いらしい
- cssは、インクルードは良くない
- 画像は、地味に容量をチェックする
- WEBフォントは速度が遅い。グーグル さくら
どうも、いったん読み終えないと表示されないので、ひとつひとつ細かくチェックがいるらしい。
なんか、えっらい昔のISDNとかeo64とかの頃のゆっくり少しずつって気をつけたことを思い出した。
レスポンシブは当たり前で、標準体重の人にスレンダー美人になれって言われているみたい。
わかっていてもめんどくさい。