

現在ホームページ変更中心で記事をあげている。
キャプチャーで画像を上げているが、重さが気になるので、
いったん、640pxで縮小してみたが、アイキャッチなど大きな写真があるようで、粗い。
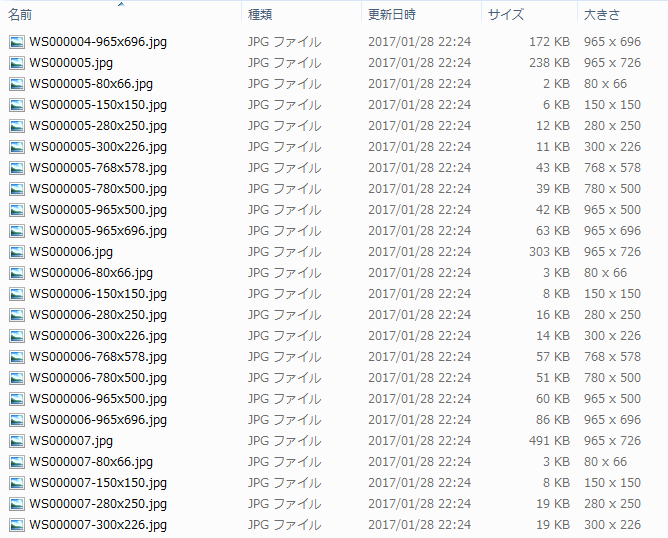
どうも、一枚アップすると、大きさによって、どうやら8枚作成してくれるみたいだ。すごい。
まとめてダウンロードして、640px以内に縮小してしまったので、末尾の780×500と965×500はアイキャッチ画像のようかな。
再度縮小しなおしてあげなおしします。最低1000pxは、必要か。
ちなみに、上の2枚を見てみると
 写真のおき場所は、特に指定していないのでデフォルトです。
写真のおき場所は、特に指定していないのでデフォルトです。
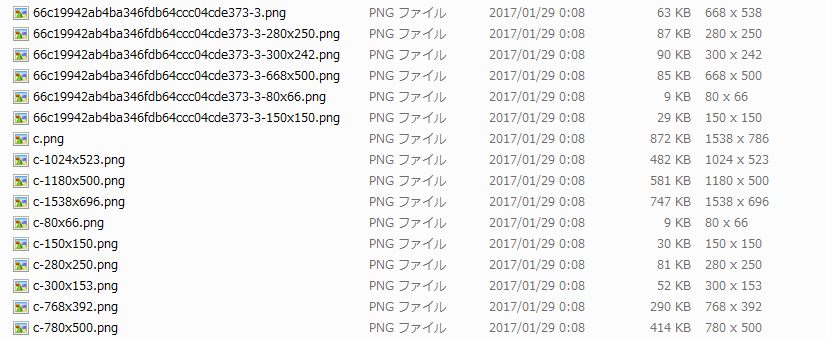
西暦の2017年のフォルダ内に01フォルダができて、全部はいています。
66c19942ab4ba346fdb64ccc04cde373-3.pngと、c.pngの2枚ですが、名前の長いのは、ワードプレスが作成した名前で、c.pngは、あげたときのそのままです。半角英数字で、名前がかぶらなければ、そのまま。ながったらしい66c19942ab4ba346fdb64ccc04cde373-3.pngというのは、キャプチャ.pngだったので、解明されたようです。
あとは、用途のサイズに、きっちり見かけどおりのサイズ画像を作るとはちょっとびっくりです。
パソコン用のアイキャッチが、1180×500だというので一番幅が広いです。
https://milkysand.com/wp-content/uploads/2017/01/c-1180×500.png
あとで、ダウンロードしてあげなおすのも予期せぬずれを起こすかもしれないので、アップするときに最大が1300以上で縮小って意識するだけで、OKかな。
ついでにプラグインも確認してみました。
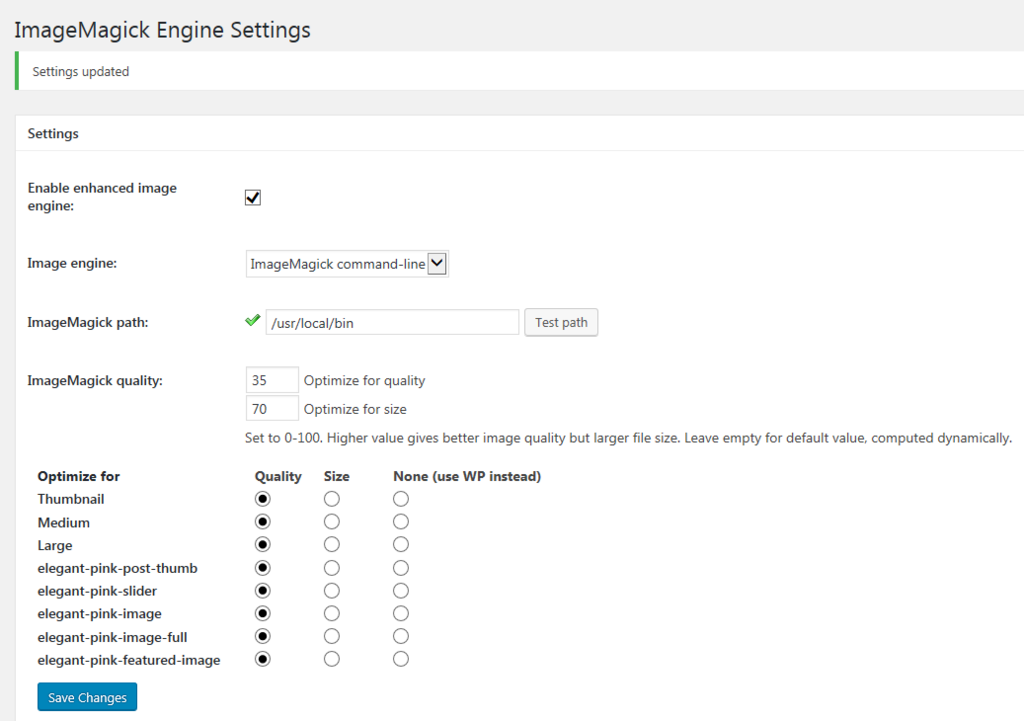
名前につられていれていたイメージマジックですが、設定がまだだった。
WordPressで自動で生成されるサムネイル画像の画質(クオリティ)を設定する方法 ImageMagick Engine
どうやらワードプレスでされる圧縮よりも画質がいいらしい。
設定を真似して使ってみました。
 プラグインも分かるものだけと思っているけど、このプラグインは英語・・・・・
プラグインも分かるものだけと思っているけど、このプラグインは英語・・・・・
CGIで書くことを思えば楽と思うけど、遣い方がその分敷居が高いです。